Drag & drop UI to build your customized LLM flow using LangchainJS https://github.com/FlowiseAI/Flowise
|
|
2 years ago | |
|---|---|---|
| README.md | 2 years ago |
README.md
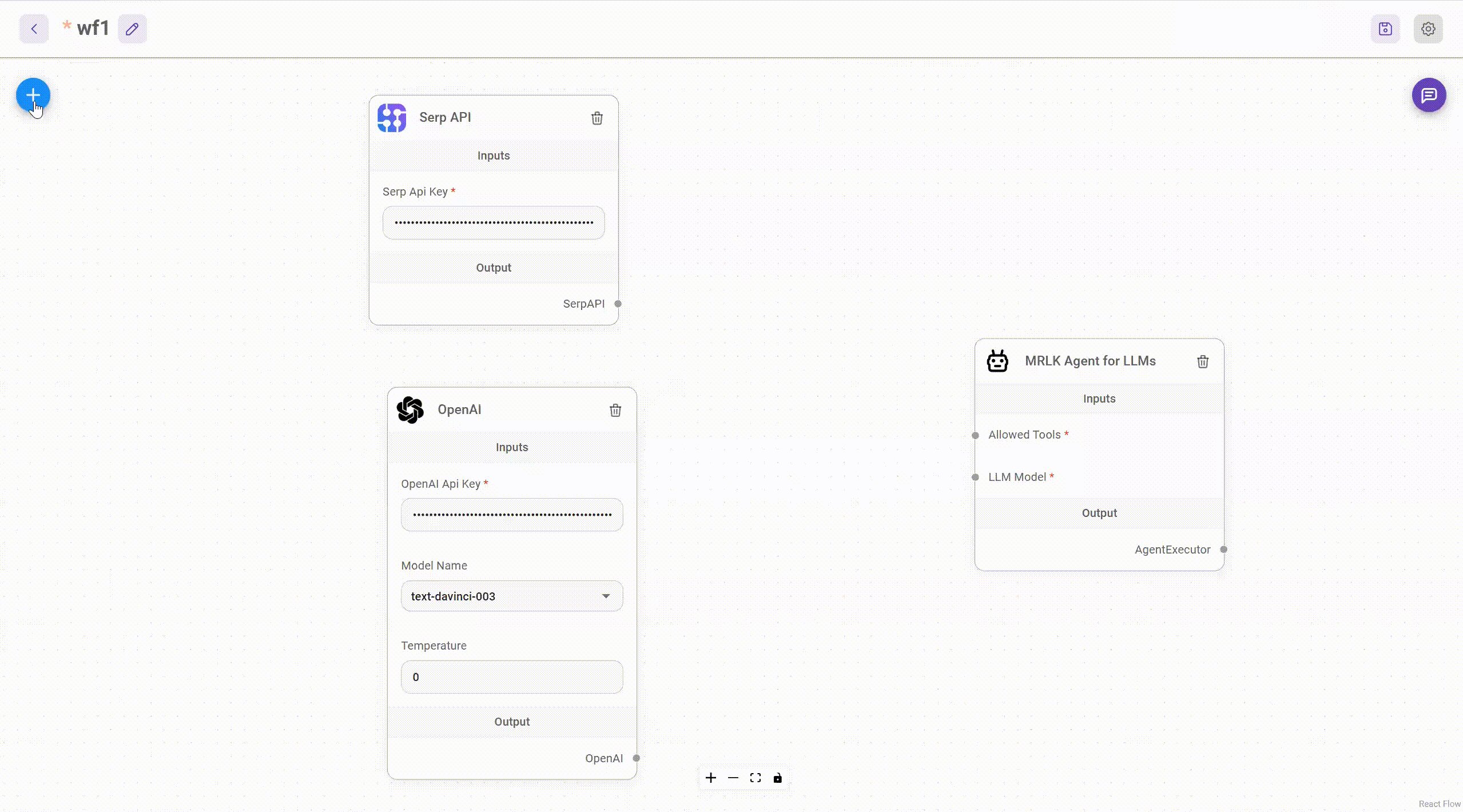
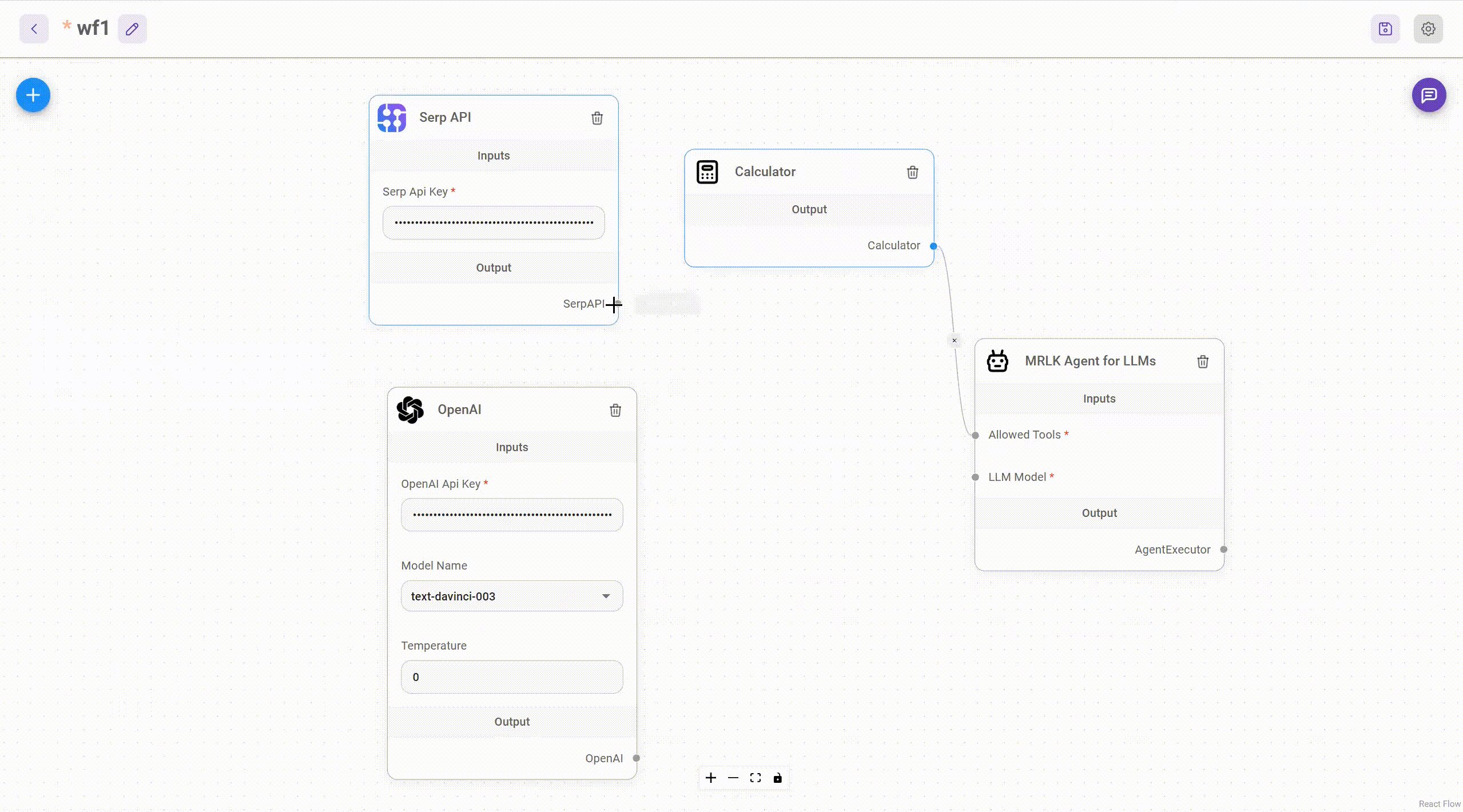
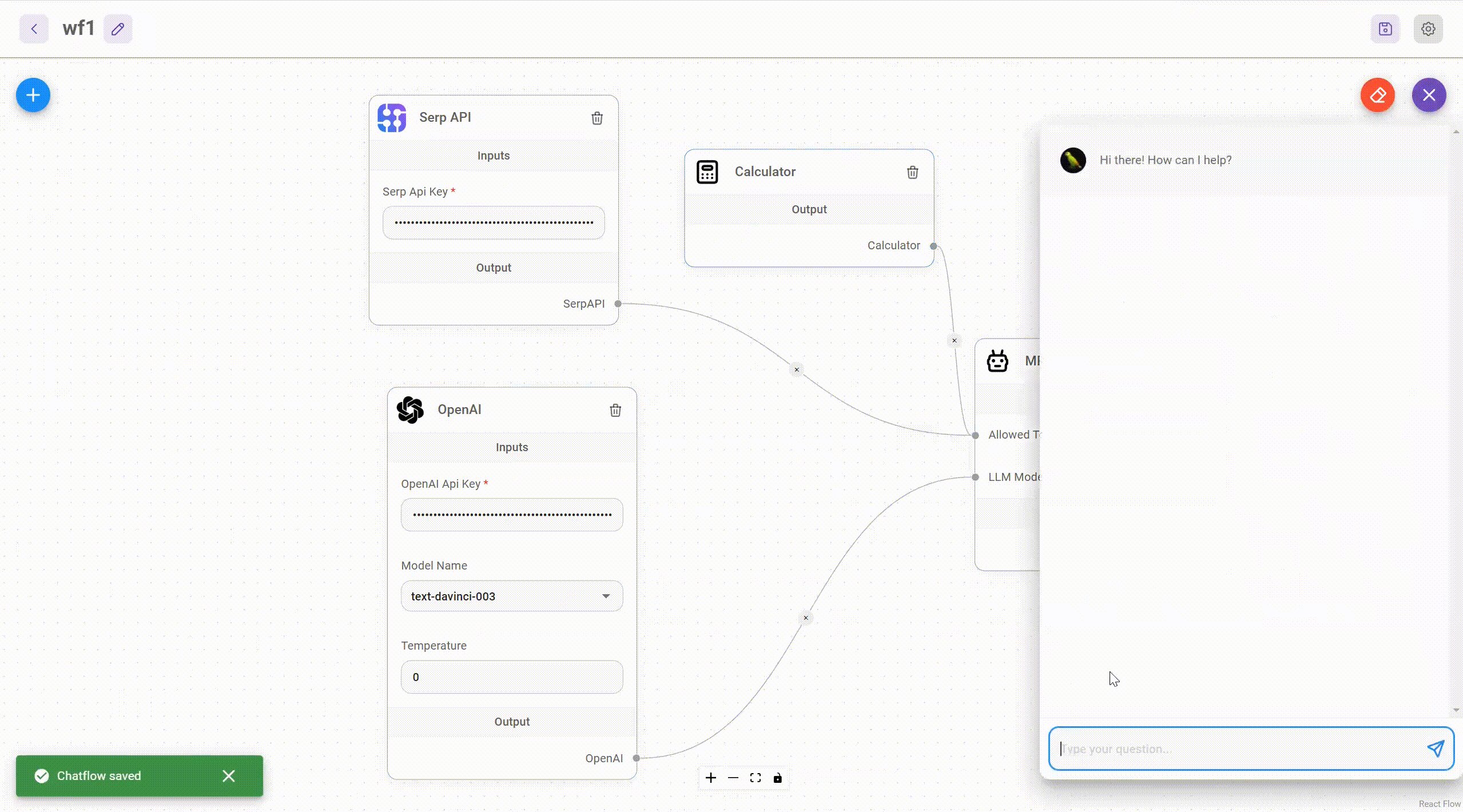
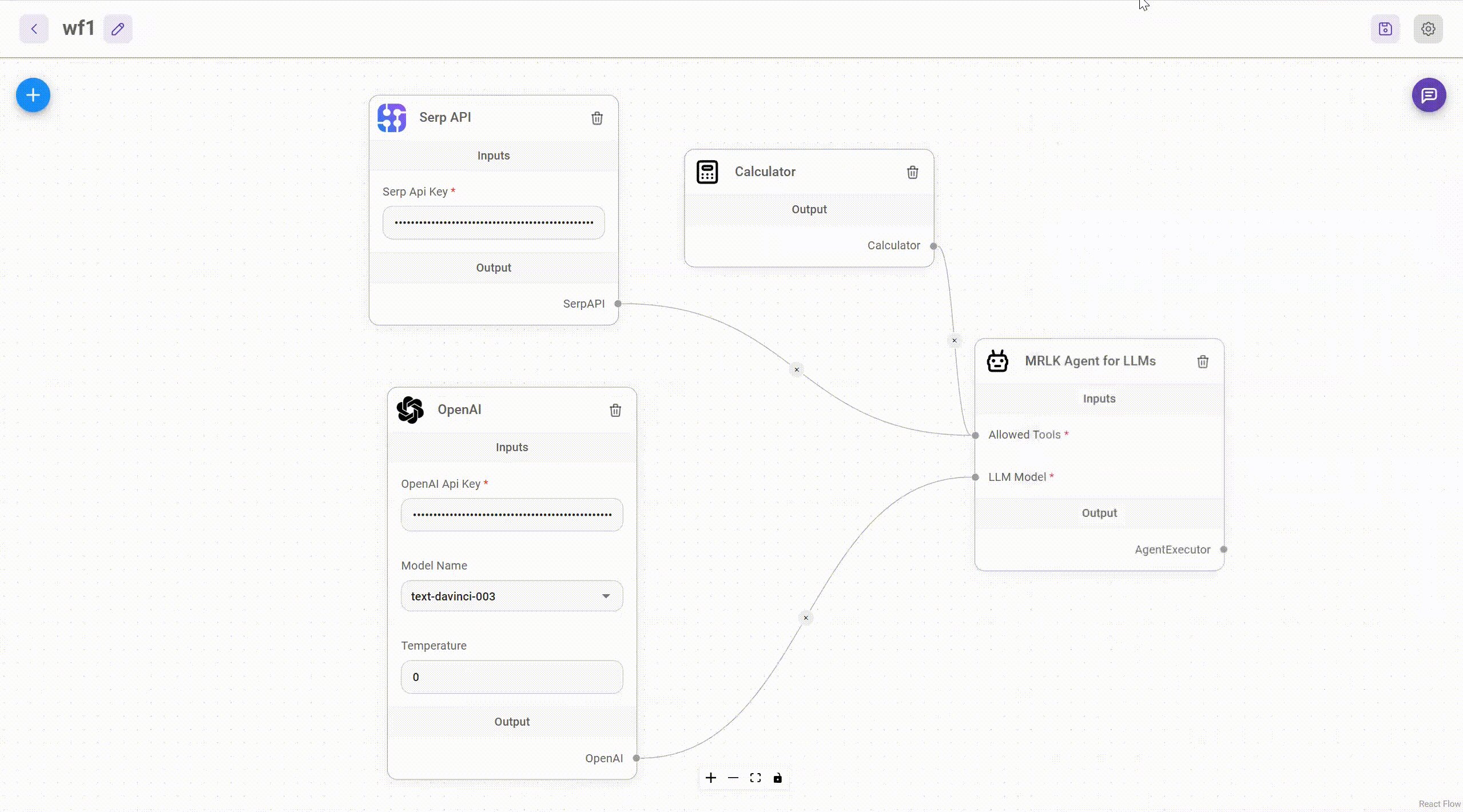
Flowise - LangchainJS UI
Drag & drop UI to build your customized LLM flow using LangchainJS
⚡Quick Start
Install Flowise
npm install -g flowiseStart Flowise
npx flowise startWith username & password
npx flowise start --FLOWISE_USERNAME=user --FLOWISE_PASSWORD=1234
🐳 Docker
Docker Compose
- Go to
dockerfolder at the root of the project - Create
.envfile and specify thePORT(refer to.env.example) docker-compose up -d- Open http://localhost:3000
- You can bring the containers down by
docker-compose stop
Docker Image
Build the image locally:
docker build --no-cache -t flowise .Run image:
docker run -d --name flowise -p 3000:3000 flowiseStop image:
docker stop flowise
👨💻 Developers
Flowise has 3 different modules in a single mono repository.
server: Node backend to serve API logicsui: React frontendcomponents: Langchain components
Prerequisite
Install Yarn
npm i -g yarn
Setup
Clone the repository
git clone https://github.com/FlowiseAI/Flowise.gitGo into repository folder
cd FlowiseInstall all dependencies of all modules:
yarn installBuild all the code:
yarn buildStart the app:
yarn startYou can now access the app on http://localhost:3000
For development build:
yarn devAny code changes will reload the app automatically on http://localhost:8080
🔒 Authentication
To enable app level authentication, add FLOWISE_USERNAME and FLOWISE_PASSWORD to the .env file in packages/server:
FLOWISE_USERNAME=user
FLOWISE_PASSWORD=1234