|
|
2 years ago | |
|---|---|---|
| README.md | 2 years ago |
README.md
vehicle-plate-keyboard
React 实现的车牌键盘。
💡 Features
- 省份 + 字母/数字 + '港澳学警领'
- 新能源车牌
- 自动判断当前位置可输入字符类型
🚗 Demo
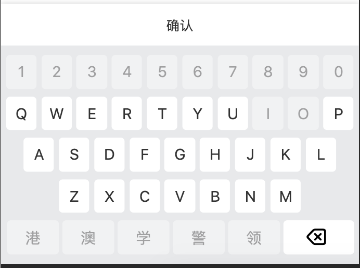
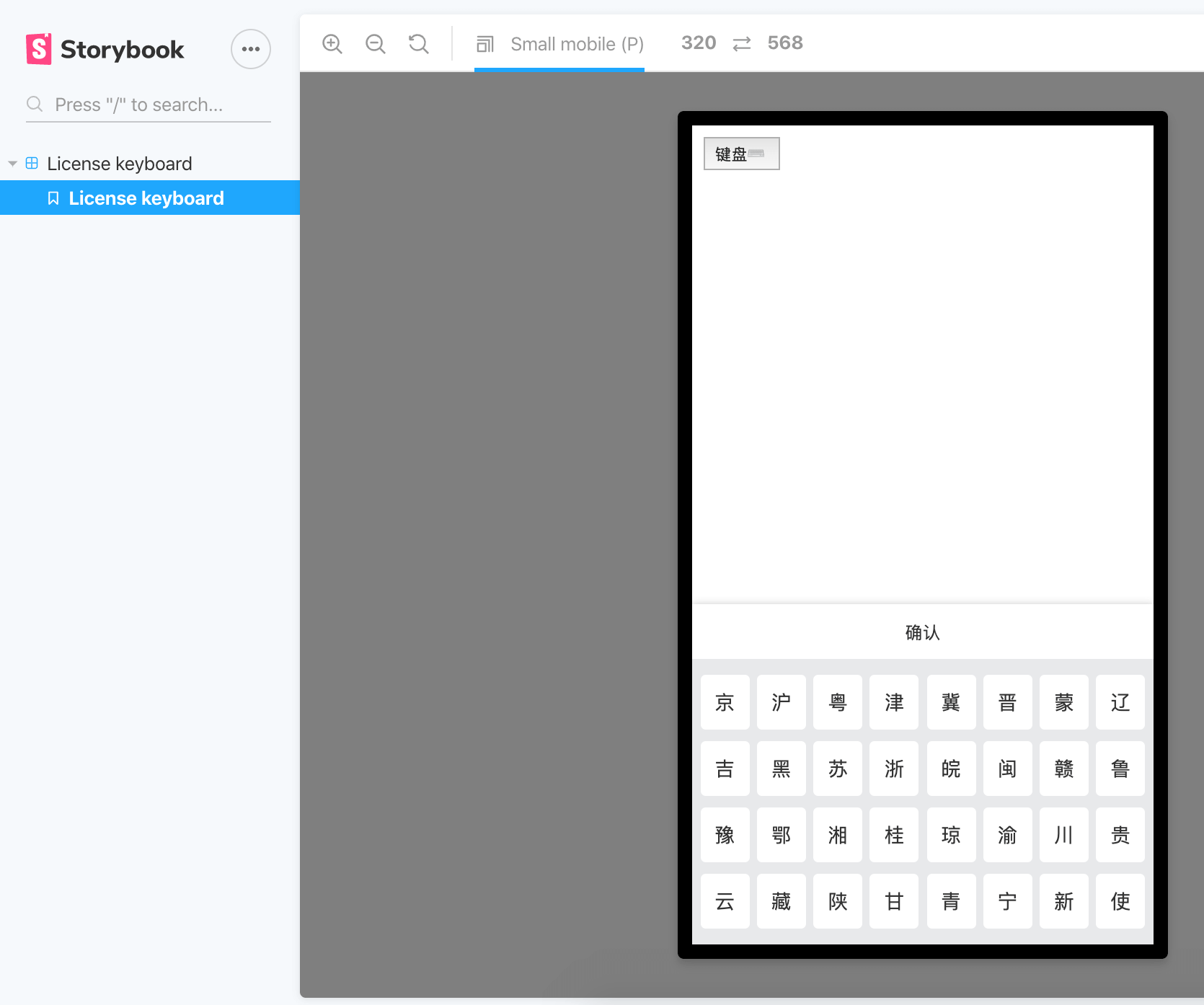
📷 Screenshots
📦 Installation
yarn add vehicle-plate-keyboard
🔨 Usage
import LicenseKeyboard from 'vehicle-plate-keyboard';
import 'vehicle-plate-keyboard/dist/main.css';
...
<LicenseKeyboard
visible={state.showKeyboard}
onChange={value => setState({ value })}
value={state.value}
done={() => setState({ showKeyboard: false })}
/>
🗺 API
| props | type | description |
|---|---|---|
| visiable | boolean | keyboard visible |
| onChange | (value: string) => void | trigger when user tap |
| value | string | controlled value |
| done | () => void | trigger when keyborad dismiss |
| confirmButtonStyle | React.CSSProperties | confirm button style |
| confirmButtonText | string | confirm button text |
| cellTextStyle | React.CSSProperties | keycell style |
| safeArea | boolean | show safearea |
🚧 Development
vehicle-plate-keyboard use Storybook for developing in isolation.
yarn storybook
open browser, http://localhost:6006/, 😆
📝 License
MIT License